01 品类管理
电商平台商品繁多,如果没有一个好的数据归类,无论对于后端维护人员还是前端用户的查找体验可以说是灾难性的,所以在商品维护模块中品类管理算是最基础的功能了。
电商平台中品类管理通常分两种:前端品类管理和后端品类管理,为什么会有两套品类管理呢?
1. 当平台发展壮大的时候,平台上的商品非常的多,后端系统需要创建比较细致的品类对商品归类以方便精细化管理和数据统计。
2. 前端为了活动促销,运营人员会根据当前热度或根据用户喜好不断的对品类做个性化调整,以满足推广活动,如果直接修改后台的品类,势必导致后端品类混乱,维护人员(通常由采购部的人来维护)无法识别商品品类。
基于上面两点,通常就会开发两套品类分别由运营人员和采购人员各自进行维护,即不会相互影响,又实现了各自的业务功能。
02 前端品类管理
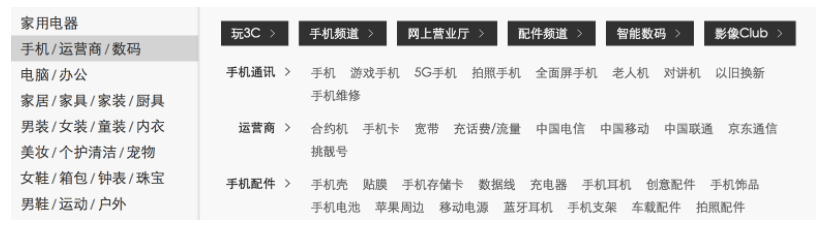
要了解前端品类的功能,JD、TM肯定是我们必然要参考的对象,所以我们还是先看看他们的品类都有哪些功能,下图是JD官网首页的分类展示,我接下来分析一下功能:


2.1 层级结构
电商品类大大小小几百种,一个好的组织方式无疑能够让用户更快速、更直观的了解网站的业务内容,最常规的方式就是层级分明的树形结构。综合考虑到商品的细分程度和用户的体验效果,前端展示的品类一般都是三级结构。
2.2 命名规则
由于页面高度限制和用户视觉效果影响,网站首页默认只显示一级品类,二、三级品类通常被隐藏,需要通过用户移动鼠标来进行触发显示。
由于默认只显示一级品类,但是又需要让用户对网站业务能有一个直观的了解,所以一级品类通常都是根据相似功能聚合多个品类一同进行展示,到二三级则为具体类目信息。
当然不同企业有不同的战略考虑,还是需要根据实际业务考虑,合理组织商品类目信息。
2.3 个性化跳转
活动运营是电商平台的核心业务,而品类作为电商的一个重要搜索入口,前端品类会加入个性化的链接跳转,通过点击品类跳转到指定的专题页或活动页,以增加活动流量。
大家可以在JD官网上试试,将鼠标放在品类上,屏幕左下方会出现跳转链接地址,大体有两种形式:一种是跳转到相应的专题页中;另一种是跳转到搜索页中。
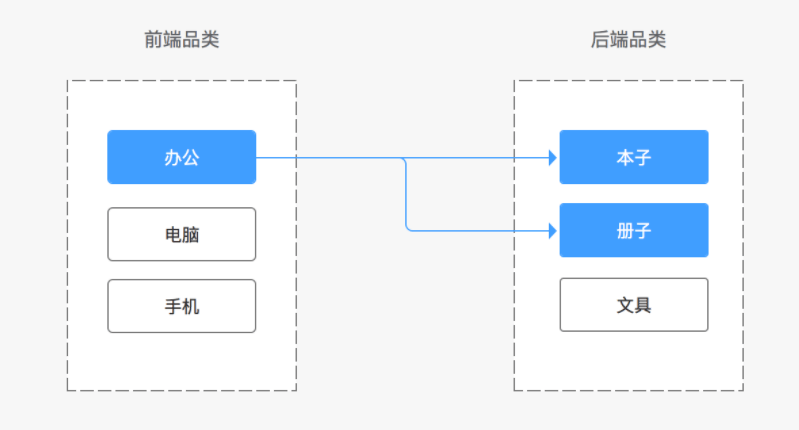
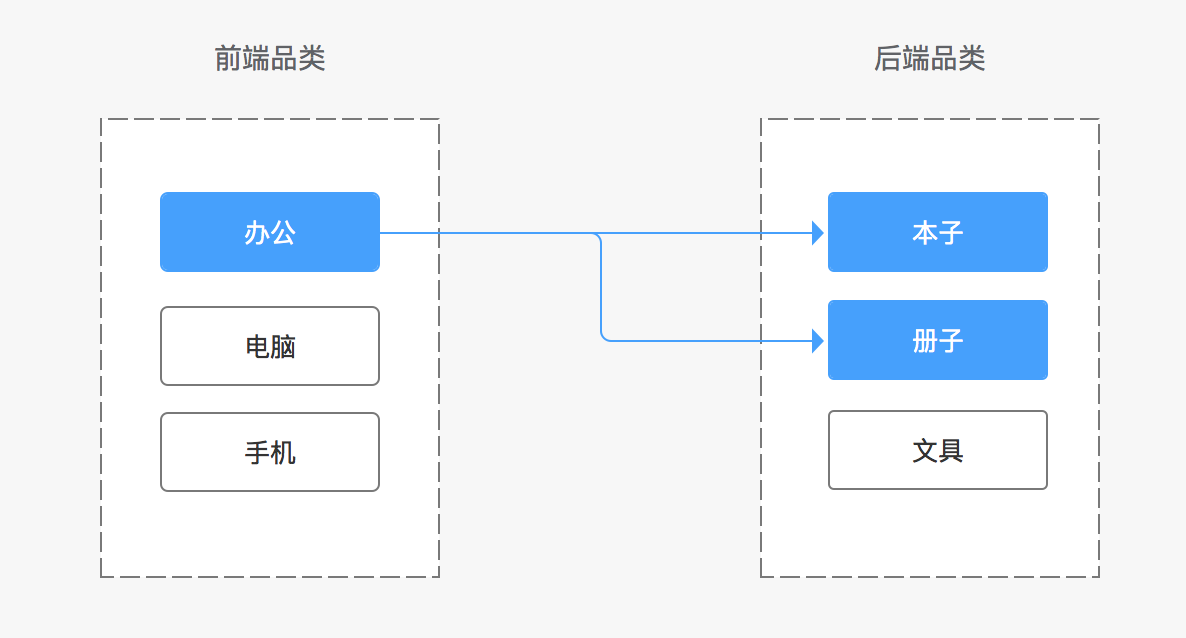
2.4 关联后端品类
上面我们讲了系统需要设计两套品类管理,它们又是如何关联在一起的呢?这个问题其实也比较简单,在创建前端品类的时候,会有一个关联设置功能,运营人员可以个性化设置关联多个后台品类。如:办公 -> 笔、本子、册子


2.5 其它功能
- ICON:为了美化品类的展示样式,前端UI通常会设计一些ICON图标进行优化,该功能手机端使用的比较多
- 排序功能:运营会根据活动热度动态来调整个别品类显示的顺序,通过后台排序数字可以自由进行维护
- 状态:控制品类是否展示在前端
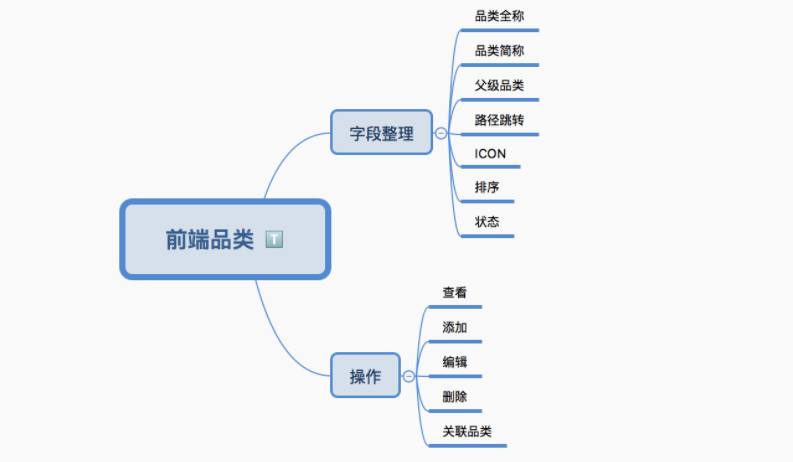
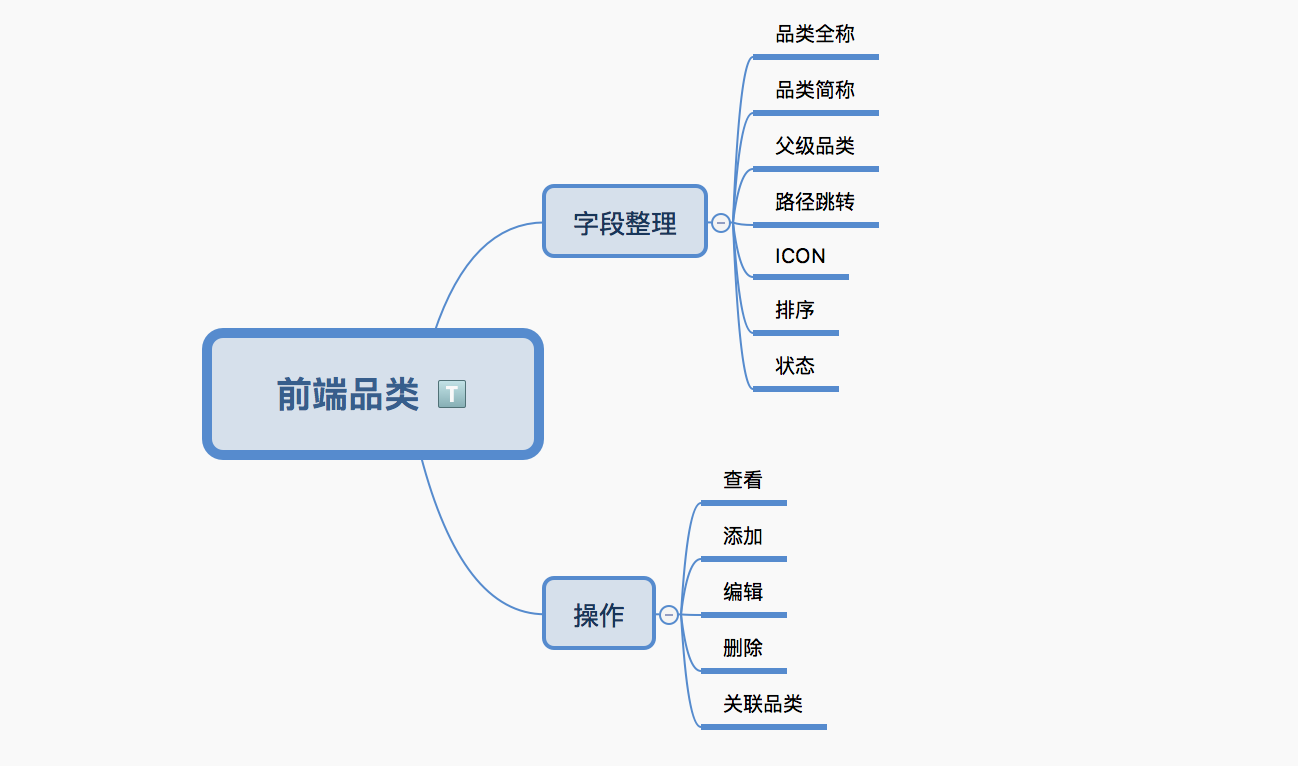
2.6 原型图设计
功能整理:


列表页原型图:


列表页上的删除功能需要注意,当品类包含子品类时,父级品类不能被删除,必须要先删除完所有的子品类,以防止造成系统内部脏数据。
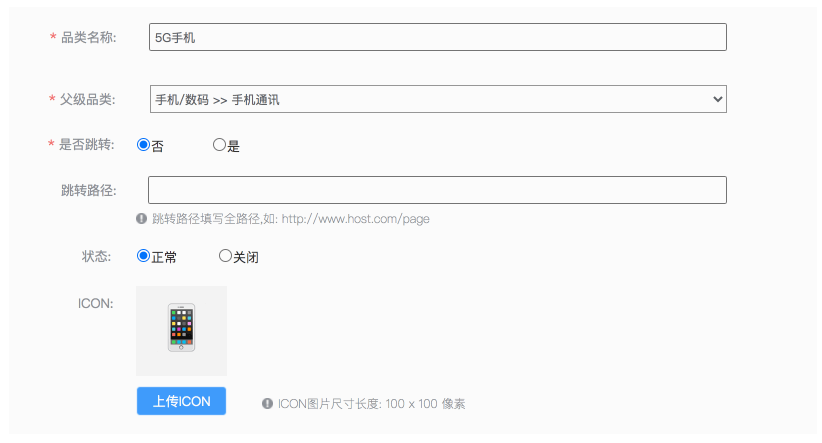
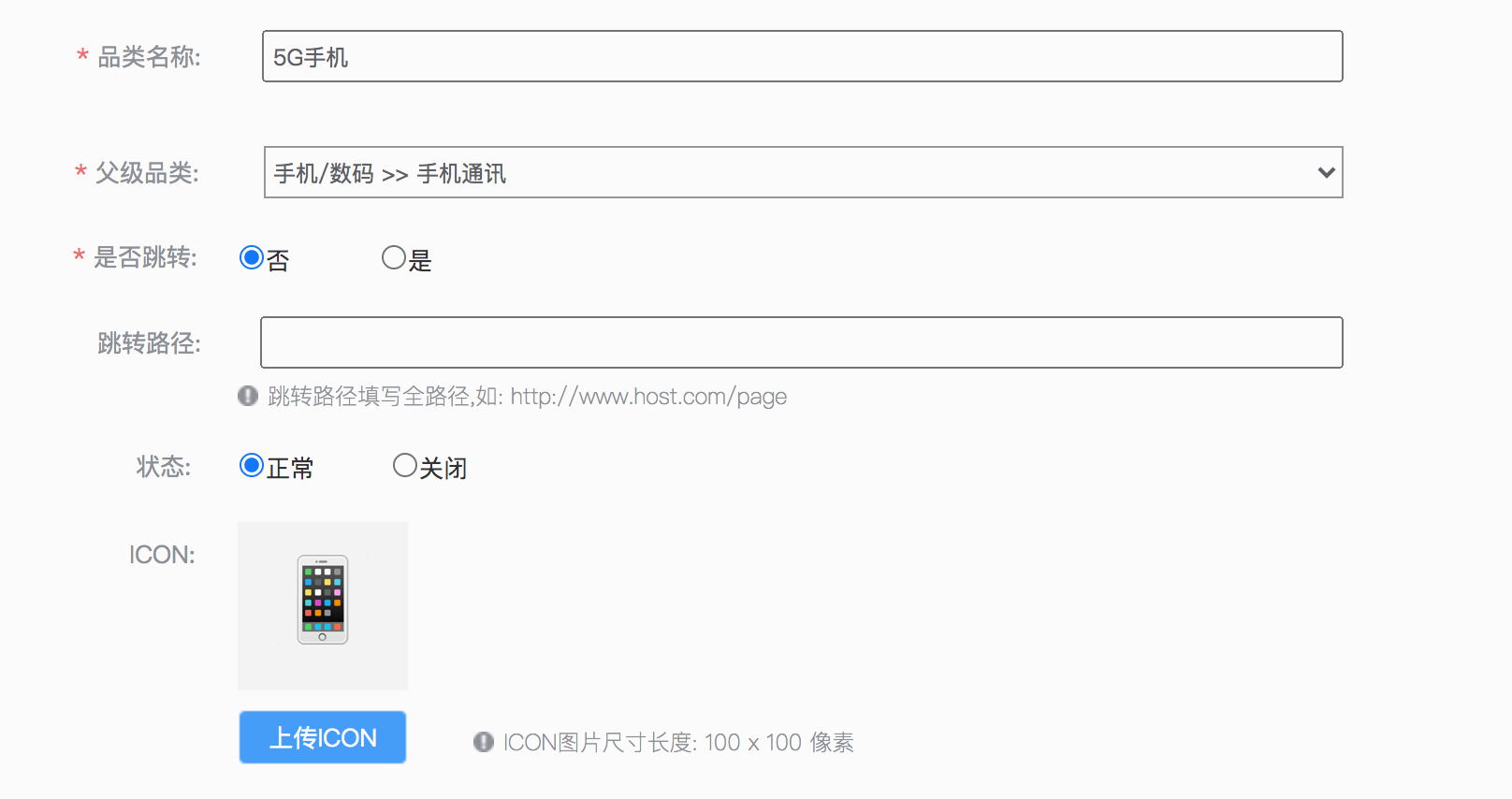
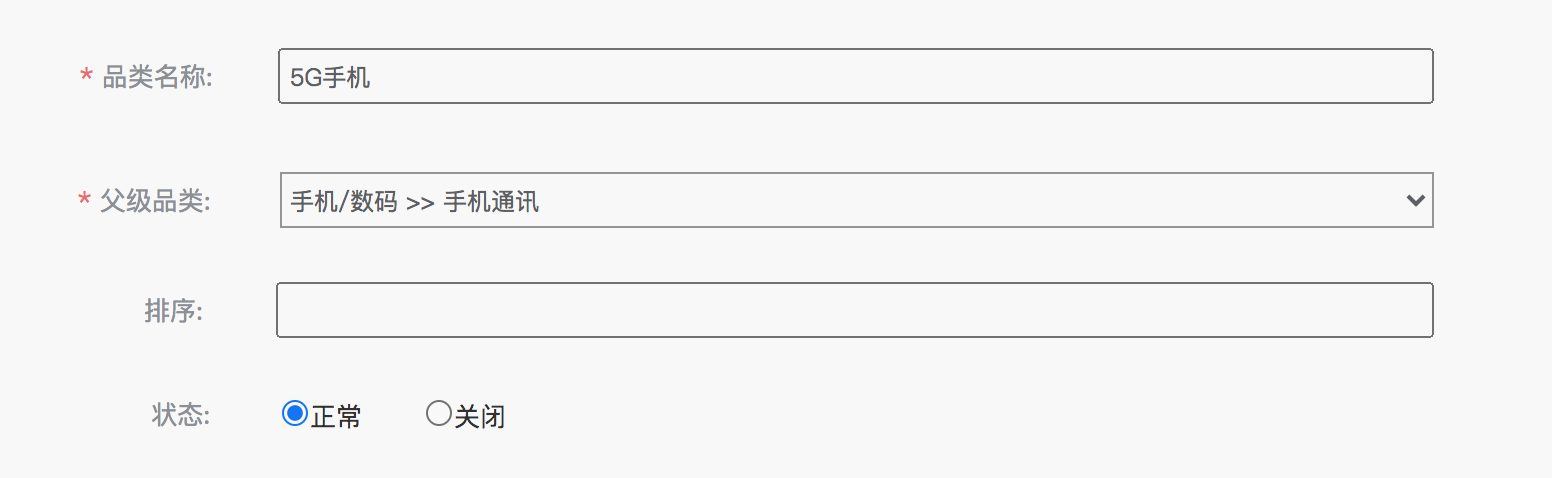
表单页原型图:


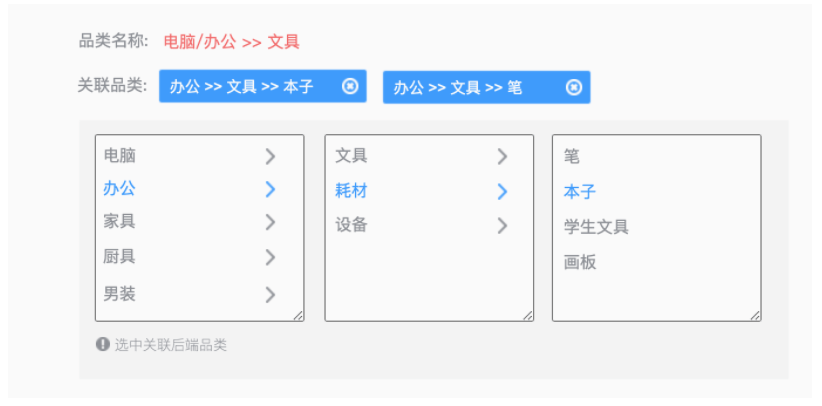
关联品类页原型图:


前端品类关联后端品类时,可以关联到任意一级,无须精确到最后一级。
03 后端品类管理
对于后来系统来说,主要用于数据分类,功能相对较少一些,对于页面优化并没有那么高要求,所以跳转路径、ICON设置就不需要进行维护。
但是它有一个非常重要的关联属性功能,用于维护商品展示属性的基础设置。
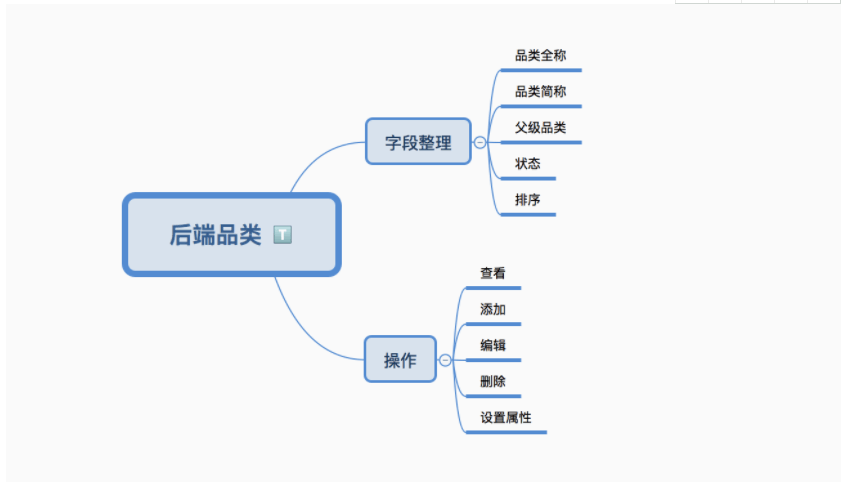
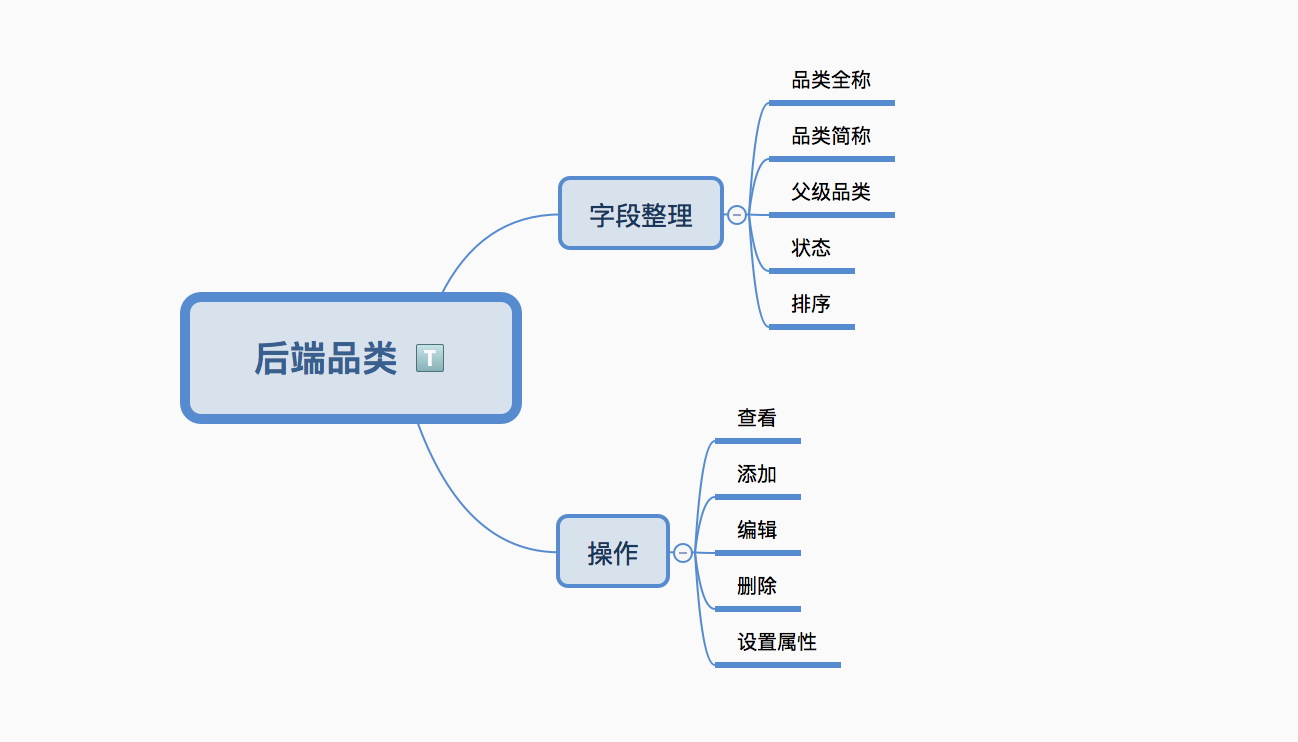
功能整理图:


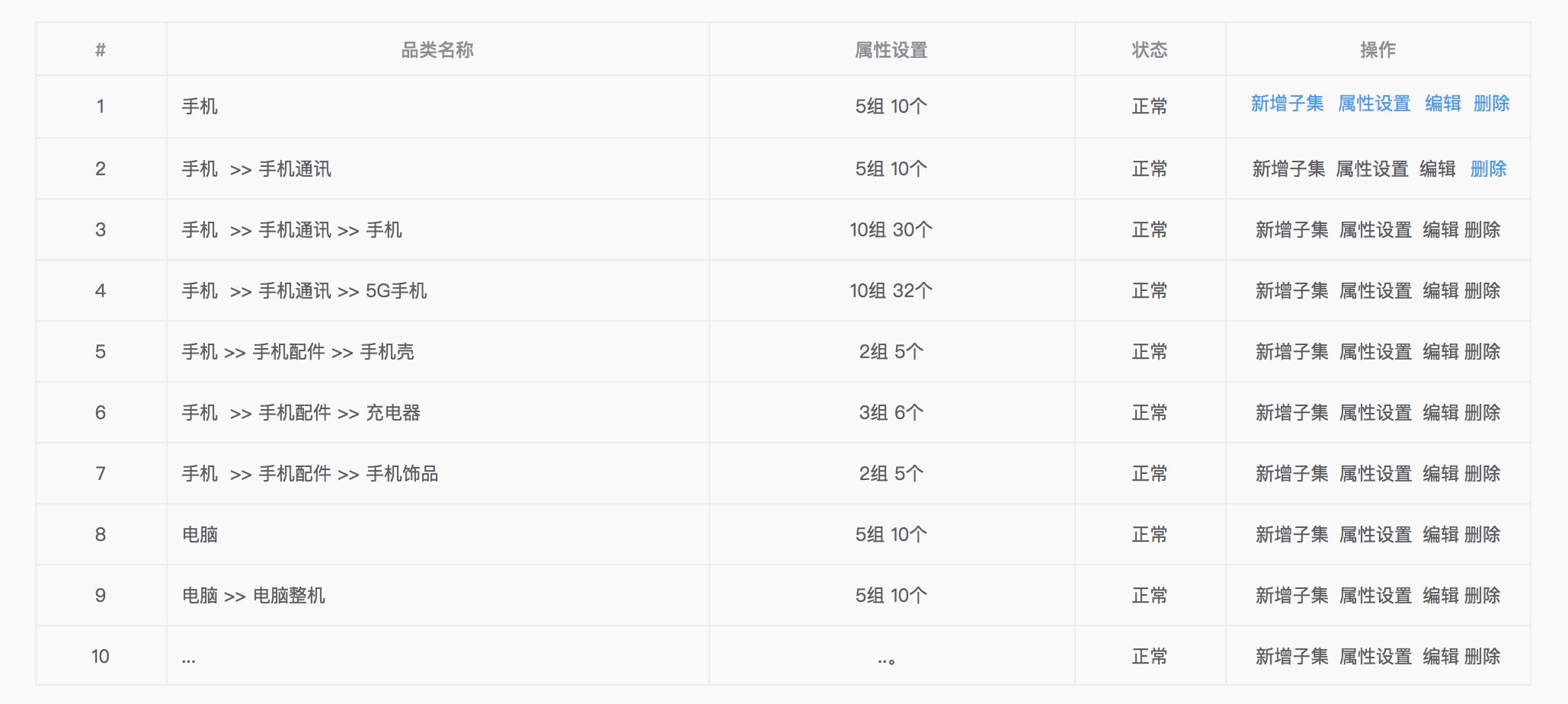
列表页原型图:


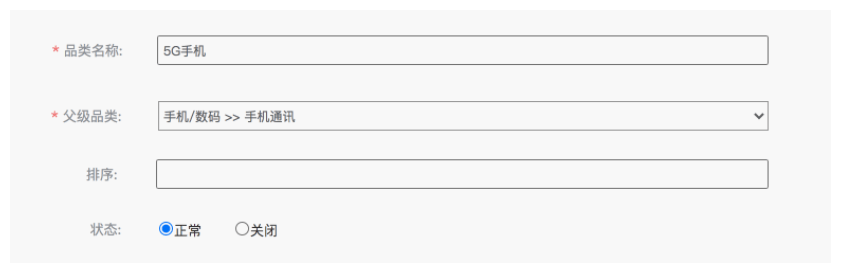
表单页原型图:


在展示树形结构数据时,当数据量比较少的时候(如系统菜单列表)通常会采用带有上下级折叠功能的样式进行展示,但是数据量比较大的时候,通常采用分页展示,不然单页面数据太大,经常出现卡顿现象。

